Overview
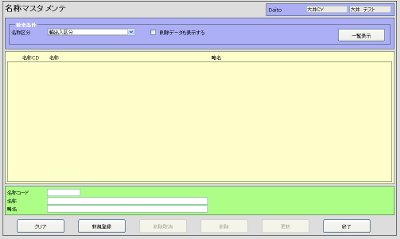
The project I currently developed requires a lot of JavaScript functionalities such as client side validation, AJAX validations and dynamic elements. Take this form for example:

It displays content at the center (yellow background). The title for each columns are dynamic depending on the value of the combobox above it. The image shows 3 column labels (in Japanese character). Also, the footer is dynamic. As of this time, it has 3 input elements.
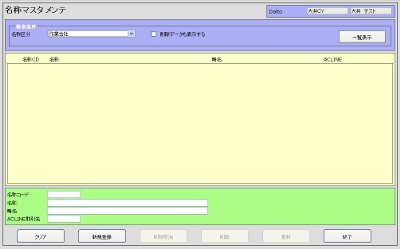
Once we change the value of the combobox, the layout is changed.

The image above shows that there are now 4 column titles and there are 4 elements on the footer.
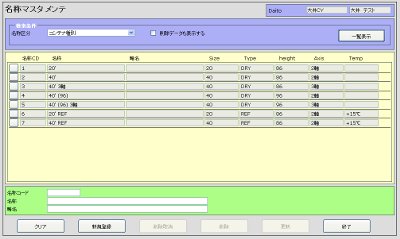
Again for another view:

It shows 8 columns with 3 elements on the footer, but this time, I clicked the search button on the upper left part to display the search result.
Several Methods
You can achieve that in several ways:
- Dynamically create and destroy elements
- Apply inline visibility or display style to the element
- Create a hidden CSS class and apply that class to the element
- *In jQuery, it has built-in .show() and .hide() function()
(*Thanks to jhOy for suggesting this one, I forgot it. I added it now)
I am going to use the class technique here, since it is easier to understand and easy to implement. Better yet, it seems to be an elegant way for me when combined with jQuery.
I choose to use this method over the .show() and .hide() because when the page is loaded for the first time, I don’t want to call any JavaScript to hide those elements, so I applied the class. And since I used the class, I will be consistent in using it for the rest of this article.
The Solution
First, in CSS create a class who’s display property is set as none. None means invisible, don’t use visibility style, since it will take up space even if not visible. And of course add style to your elements.
.hidden {
display: none;
}
.col-title div {
float: left;
width: 100px;
}
Next, create your markup. You should keep in mind the elements that needs to be displayed during the first view of the form. I will only give example for the column title.
<div class="col-title">
<div id="label1">Label 1</div>
<div id="label2">Label 2</div>
<div id="label3">Label 3</div>
<div id="label4" class="hidden">Label 4</div>
<div id="label5" class="hidden">Label 5</div>
<div id="label6" class="hidden">Label 6</div>
</div>
The first time that page is displayed, it will only display label1, label2 and label3; the rest is hidden.
If we want to show the remaining label 4-6, in jQuery, we will simple use the removeClass method to the element to remove the hidden class. The effect would show (make it visible) the label.
function show456()
{
$("#label4").removeClass("hidden");
$("#label5").removeClass("hidden");
$("#label6").removeClass("hidden");
}
And if we want to hide it again, we simply call the addClass method in jQuery to make it disappear.
function hide456()
{
$("#label4").addClass("hidden");
$("#label5").addClass("hidden");
$("#label6").addClass("hidden");
}
Making dynamic web applications is very interesting isn’t it?
hmmm… if i may suggest, you could also use hide() function of jquery
Yup, forgot that one! Thanks Jhoy.
I forgot the built-in .show() and .hide() of jQuery.
Once again, I will have trouble editing my post because of syntax highlighter plugin. Hmm…..
What makes me forget about it is that I don’t want to call any JavaScript just to hide elements during the first view of the page.
Sure I will add it to my post. Never mind the syntax highlighter, I will just go direct to the phpMyAdmin to edit this post. 🙂
no prob! =)