I noticed my eyes hurts everyday doing coding stuff so I search the Internet for a dark theme for Komodo Edit. I have found several themes but I finally chosen two and combined them. I forgot the original authors since I just found them on the Komodo Edit forum, however I got their aliases.
I like the theme called Twilight – which the user said it was based on Textmate ported to Komodo Edit. However, CSS and Smarty highlighting sucks. I really love the color combination and the background.
You can find his post here: http://blog.igstan.ro/2009/03/komodo-edit-theme.html
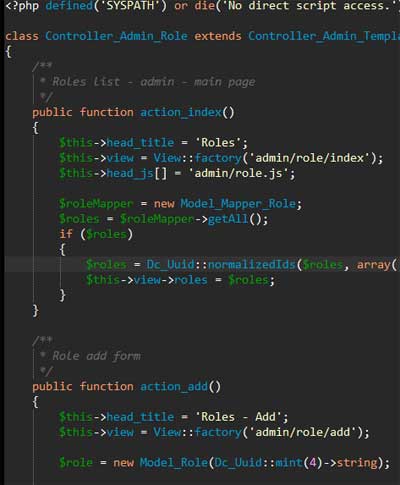
Then the other theme, which I found on the forum looks complete for my development languages so even if I don’t like much of it, I choose it combined with the Twilight theme. The file was uploaded to a certain file upload service and the filename is loco.ksf, so I’m calling this theme dark-them-loco.ksf. I have tweaked the background colors and current line background same as the Twilight theme and the result looks like below:
Get the .ksf code here: http://pastebin.com/HNcvMAhH.
UPDATE:
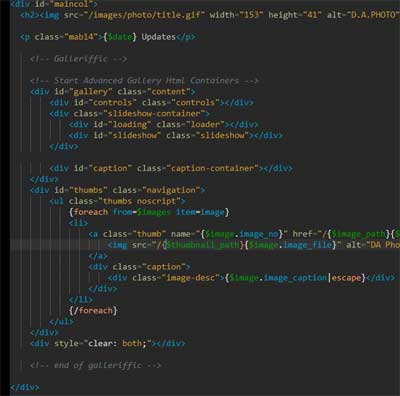
I have updated the scheme to better support Smarty templates. Get the code here: http://pastebin.com/bZrEsEs7. The sample Smarty template looks like below:
To install it on your Komodo Edit, follow these simple steps:
- Get the code from http://pastebin.com/bZrEsEs7
- Save the code into a .ksf file (name it anything you want)
- Copy the file to Komodo’s application data folder for you account. In my Windows XP box, it is at: C:\Documents and Settings\Lysender\Application Data\ActiveState\KomodoEdit\5.2\schemes
- Start Komodo Edit
- Go to Edit -> Preferences -> Fonts and Colors then select a scheme from the dropdown menu
- That’s it
Enjoy the dark side 😀


does Komodo edit support alpha on background? such as in standard css…
Hi Hugo,
I’m not sure what you mean by alpha on background but Komodo Edit has support for css and js (even jQuery). Haven’t tried alpha styles on CSS yet so I cannot confirm on that.
Other styles do appear in code completion.
great theme, thanks.
I only found smarty strings quite ilegible, but your work was a good base for personal tweaks.
css looks simply great with your theme