During the development of a comic ranking module, I was able to do Add, Edit, Delete, List and even sorting the ranks by moving an item up or down. Almost everything is working in Firefox. However, when I tested it on IE7, strange things happens to the images.

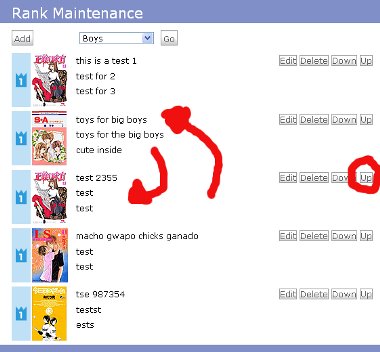
When you click the up or down button, the record’s position is swapped to the next item. It swaps their sequence identifier on the database. It also swaps their filenames since the filename is based on their category identifier and sequence identifier.
What happens on IE7 is that when you clicked the UP or DOWN button, the record is swapped but the image displayed is not (not swapped). To check what is going on, I tried the same step on Firefox and everything works fine.
I’ve found out that IE7 caches the images thus displaying the image incorrectly. After clearing the cache, it shows the correct image.
I’ve got a solution of the web here: http://www.kirupa.com/forum/showthread.php?t=284795
The idea was to put a random string after the image filename like: the_image1.jpg?56af8ed601cb5e so that it will looks like a unique image per browser request. The code looks like this one:
//at your php code $random = md5(uniqid(rand(), 1)); //put the random string after the image filename echo '<img src="image1.jpg?' . $random . '" />';
Thanks, helped me out with the same issue.